تعلم HTML5 و CSS3 وأنشئ موقعك بنفسك
لا شك في أنكم فكرتم ذات يوم في إنشاء موقع لكم على شبكة الأنترنت لكن هذا بدا لكم معقدا وصعبا ولا بد أنكم خلال بحتكم على شبكة الانترنت قد تكونون صادفتم العديد من المواقع والبرامج التي تمكنكم من إنشاء موقع بسهولة لكن هذا لم يعجبكم لأنكم تريدون الدخول في التفاصيل و تعلم كيفية إنشاء موقع من البداية وجعله كيفما تريدون انتم الأن قريبون من تحقيق حلمكم أكثر مما تتوقعون، فبعد قراءة كل فقرات هذا الدرس ستكونون قادرين على إنشاء موقعكم الإلكتروني بنفسكم أو على الأقل هذا سيساعدكم على تعديل مواقعكم وفهم أكوادها. إذن ماذا ننتطر فلنبدأ لكن قبل أن نبدأ بإنشاء موقع يجب أولا أن نعرف كيف تعمل مواقع الأنترنت.
كيف تعمل مواقع الأنترنت ؟
للدخول لموقع ما على الأنترنت فإننا نستعمل ما يعرف بالمتصفح، وهذا يعرفه الجميع لكن ما لا نعرفه هو أنا هذا المتصفح ولعرض مواقع الأنترنت هذه فإنه يقوم بعمل معقد وصعب حيت أنه يقرأ العديد من لأكواد المكتوبة بلغة تسمى HTML ويتم كتابة هذه الأكواد من طرف مصممي مواقع الأنترنت وبها يتم تحديد كل المواصفات التي يكون عليها الموقع الإلكتروني. من هنا نستنتج أنه لإنشاء موقع علينا أن نتعلم لغة HTML أو هتمل هذه وهذا ما سنفعله خلال فقرات وأجزاء هذا الدرس.
لابد أنكم ستتسألون ولكن ماذا تعني كلمة CSS والتي تكون مقرونة دائما بلغة HTML ؟ وجواب هذا هو أن CSS هي أيضاً لغة يجب تعلمها لإنشاء مواقع الأنترنت ولها دور مهم جداً فهي مكملة للHTML والفرق بينهما هو أن HTML تستعمل لكتابة محتوى الموقع وCSS تستعمل لتنسيق هذا المحتوى وترتيبه.
من هنا يظهر أن لهاتين اللغتين أهمية كبيرة وجميع مواقع الأنترنت تعتمد على هذه اللغات بل يمكن أن نقول عنها أنها أساس الويب وقد تم إختراعهما من طرف تيم بيرنيرس لي Tim Berners-Lee سنة 1991 وقام بعد ذلك بإنشاء ما يعرف ب World Wide Web Consortium(W3C) وهي المنظمة التي تحدد النسخ الجديدة من اللغات المرتبطة بالويب كما قام موخراً بتأسيس مايعرف ب World Wide Web Fondation وهي التي تقوم بتحليل وتتبع تتطوير الويب.
كيف يتم إنشاء مواقع الإنترنت؟
بعد أن تعرفنا على كيفية عمل مواقع الأنترنت فهذا هو السؤال الدي يطرح نفسه كيف يتم إنشاء مواقع الإنترنت؟ وهو ما سنجيب عنه الان.
لإنشاء موقع إلكترني سيكون علينا التعامل مع الحاسوب لذلك فلإنشاء موقع إلكتروني لا يكفي كتابة محتوى الموقع فقط لهذا يتوجب علينا إعطاء الحاسوب مجموعة من التعليمات والتي بها سنحدد للحاسوب مكان وضع النصوص وإدراج الصور والروابط والعديد من الأشياء الأخرى. وليفهم الحاسوب هذه هذه التعليمات يجب أن نعطيها له بلغة HTML وCSS ليقوم المتصفح بترجمتها وإضهار الموقع كما نريده.
والأن بعد أن تعرفنا على كيفية إنشاء المواقع لم يبقى لنا إلا البدء بإنشائها ولكن قبل ذلك يجب أن نعرف الأدوات التي سنستعملها لهذا الغرض.
أدوات إنشاء المواقع
أو بالأحرى الأداة ففي الحقيقة لإنشاء المواقع لن نحتاج للكثير لأنه يمكننا إنشاء أي موقع باستعمال محرر النصوص البسيط Bloc-notes فقط. لكن لم يعد أحد يستعمل هذه الأداة لأن هناك أدوات أخرى أكثر سهولة في الاستعمال والتي تلون الكود الذي نكتبه مما يجعله سهل القراءة وفي هذا الدرس فإني أقترح عليكم برنامجا مجانيا وسهل الاستعمال وهو ++notepad ويمكنكم تحميله من الموقع الالكتروني التالي:
مع العلم أن هناك برامج أخرى لهذا الغرض مثل برنامج jEdit والذي يمكن تثبيته على نطامي التشغيل ماك اوس إكس ولينكس بالإضافة إلى ويندوزكذالك.
بالإضافة إلى كل هذا سنحتاج إلى المتصفح الذي سيمكنك من تجربة موقعك وبما أن المتصفحات مختلفة فهي لن تظهر موقعك بنفس الطربقة لدلك فمن الأفضل التوفر على أكتر من متصفح، ومن بين المتصفحات المعروفة نذكر مايلي: جوجل كروم (Google Chrome) وموزيلا فيرفوكس (Mozilla Firefox) وانترنت اكسبلورر (Internet Explorer) وسفاري (Safari) وأوبيرا (Opera).
والأن لنبدأ
بعد أن حصلنا على كل الأدوات الازمة للبدء لم يبق لنا إلا البدء بإنشاء أول صفحة من الموقع الإلكتروني لهدأفما علينا سوى فتح برنامج Notepad الدي قمنا بتحميله واللذي سيظهر كما في الصورة التالية:
الأن وللتجربة سنقوم بكتابة شيء ما على الصفحة البيضاء مثلا أنا كتبت ما يلي:
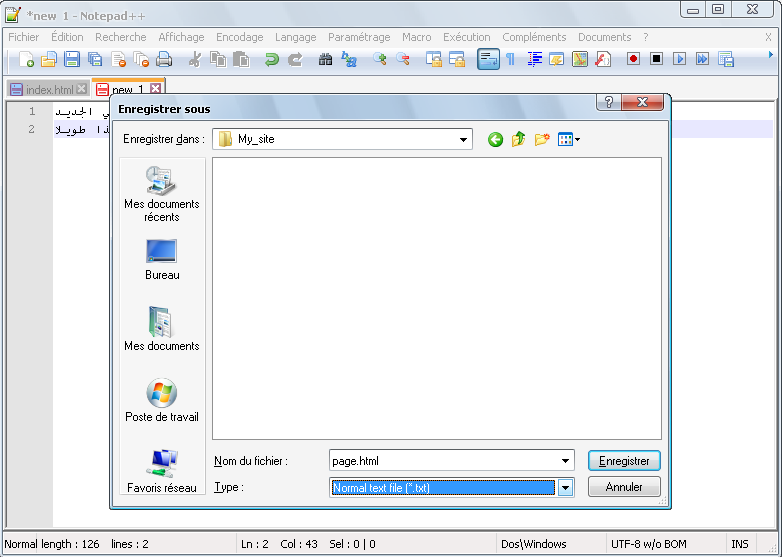
بعد ذلك سندهب إلى القائمة Fichier ونطغظ عليها وفي القائمة المنسدلة نختار Enregistrer لتظهر نافذة بعد ذلك كما في الصورة التالية :
وفي الخانة Nom du fichier نكتب إسم الصفحة متبوعاً بالإمتداد html مثلا هنا سميناها page إذن سنكتب page.html تم نظغط على الزر Enregistrer.
لكي لا تختلط عليكم الأمور أنصحكم بإنشاء ملف جديد لتضعو فيه الصفحات التي سننشئها فكما تلاحظون فأنا أنا أنشأت ملف جديد أسميته My_site.
بعد ذلك نذهب إلى الملف الذي وضعنا فيه صفحتنا ونفتحه وستحصلون على نتيجة مشابهة للتي في الصورة التالية:
تم ننقر على صفحتنا التي وضعناها فيه مرتين لفتحها كما تلاحظون فإن الصفحة عندي ممثلة بأيقونة المتصفح جوجل كروم ويمكن أن تختلف عندكم وذلك حسب المتصفح المحدد إفتراضيا على حاسوبكم.
بعد فتح الصفحة ستظهر لكم النتيجة كما في الصورة التالية:
هناك من لم يحصل على متل هذه النتيجة وبدل ذلك حصل على رموز غريبة شبيهة بالتي في الصورة التالية:
لكن لا تقلقو فلكل مشكلة حل ماعليكم سوى فتح صفحتكم مرة أخرى في Notepad تم ندهب إلى القائمة Encodage ومن القائمة التي تظهر بعد الظغط عليها نختارConvertir en UTF-8 ثم نحفظ التغييرات ونعيد فتح الصفحة وستكون المشكلة قد حلت لأنها لم تنتج إلا عن سوء اختيار طريقة تشفير الحروف العربية وهنا قمنا باختيار UTF-8 لأنها تمكن من تشفير جميع حروف لغات العالم تقريبا.
بعد كل هذا لا بد أنكم ستطرحون سؤالا مهما ألا وهو : مشكلة الرموز الغريبة قد حلت لكن لم نحصل سوى على كلمات على صفحة بيضاء، أهذا ما تسميه موقعا؟
طبعا موقعنا لا يبدو جميلا بعد لكن في الحقيقة فهو يعتبر موقعا لأن جميع المواقع تتأسس على هذا المبدأ إلا أنها تكون منظمة ومنسقة على شكل عناوين وفقرات كما تتخللها الصور وهذا ما سنقوم به في الدرس الموالي.









تقدم شركة سوقني خصم 30% على كافة خدمات تصميم مواقع الانترنت المتميزة
ردحذفhttp://www.swaqny.com/Web-Design