غالبا ما نصادف ما يعرف بالإستمارات على مواقع الإنترنت والتي تطلب معلومات متعددة ولاسيما عند التسجيل في موقع ما حيت يطلب منك ملء بيناتك أو حتى لتعديل بعض الإعدادات إلى غير ذلك ويمكن إنشاء هذه الإستمارات بواسطة لغة HTML لكن معالجة وتحليل هذه المعطيات تتم بواسطة لغة أخرى مثل PHP مثلا لذلك فهذه الفقرة ليست سوى لمعرفة كيفية إنشاء هذه الإستمارات بواسطة HTML لأن إستعمالها في موقع ويب يستلزم تعلم لغة أخرى مثل PHP.
الدرس السابق: تعلم HTML: ملقات الصوت والفيديو
الدرس التالي: تعلم لغة CSS: المحددات والتعليقات و id و class
الدرس التالي: تعلم لغة CSS: المحددات والتعليقات و id و class
أولا لإضافة أي إستمارة في صفحة ويب فإننا نستعمل الوسمين <form></form> حيث يحيطان بالإستمارة. ويتم ملء هذه الإستمارة من طرف الزائر وتتم معالجة المعطيات التي يرسلها بواسطة لغة أخرى كما ذكرنا سابقا ال PHP مثلا لذلك نضيف كلمتين إلى الوسم السابق ويكون كما يلي:
<form method="post" action="page.php">
سنقوم الأن بشرح هذا الكود وسنبدأ بالكلمة method هذه الكلمة تحدد كيفية إرسال المعطيات التي كتبها الزائر، وهناك طريقتان لهذا الغرض وهذا ما تعنيه الكلمة post فهي من إحدى طرق إرسال المعطيات عبر الويب وهناك طريقة أخرى هي get والفرق بينهما هو أن الطريقة الأولى يتم فيها نقل المعطيات عبر عنوان الصفحة أما الثانية فهي أكثر إستعمالا من الأولى فبها يمكننا نقل كم هائل من المعلومات على عكس الاولى التي لا يجب أن تتعدى 255 حرف كما أن المعطيات فيها لا يتم نقلها عبر عنوان الصفحة.
الأن عرفنا كيف يتم نقل المعطيات التي يدخلها الزائر ومن المنطقي أن نقوم بمعالجة هذه المعلومات وهذا ما تعنيه الكلمة action وفيها نكتب عنوان الصفحة أو البرنامج وفي المثال الذي في الأعلى فقد وضعنا فيه صفحة إسمها page.php الذي سيقوم بمعالجة المعطيات كأن يتم إرسالها في ايميل إليكم أو حفظها في قاعدة بيانات.
والأن سنتعرف على بعض الأوسمة التي تمكننا من إضافة مناطق لإدخال المعطيات وسنبدأ بالوسم الذي يعطينا هذا النوع من النتيجة:
هذا مربع لكتابة نص معين وليس بالضرورة الإسم كما في هذا المثال فقد يكون يكون معلومة أخرى. ولإضافته فإننا نستعمل الوسم التالي : <input/>والكود الكامل يكون كما يلي:
<form method="post" action="page.php">
<p>
<input type="text" name="nome" />
</p>
</forme>
لقد أضفنا هنا كلمتين الأولى هي type التي تحدد نوعية المعطيات وامامها text أي أن المعطيات عبارة عن نص. والكلمة الثانية هي name وتعني الإسم بالإنكليزية وهي تحدد إسم مربع النص هذا وفي هذا المثال سميناها nome وهي لا تظهر على الصفحة إلا أنها ستكون ضرورية عندما تستعملون لغة الPHP مثلا.
كما ترون هذا المربع ليس بجانبه أي نص يبين ما يمكن أن نكتبه فيه ولإضافة هذا النص فإننا نستعمل الوسم <label> وإليكم هذا المثال لتعرفوا كيف نضيفه:
|<form method="post" action="page.php">
<p>
<label>الإسم</label> : <input type="text" name="nome" />
</p>
</forme>
مازال هناك شيء أخر يجب أن نعرفه وهو كيفية ربط ما كتبناه "الإسم" بمربع النص أي أنه يكفي الضغط على النص الموجود بجانب المربع ليتم تنشيط هذا المربع مباشرة وإليكم الكود الذي يفعل ذلك:
<form method="post" action="page.php">
<p>
<label for="nome">الإسم</label> : <input type="text" name="nome" id="nome" />
</p>
</form>
بالإضافة إلى كل هذا يمكن أن نضيف العديد من الأشياء الأخرى وهي كالتالي:
- size: هذه الخاصية تمكننا من تحديد حجم المربع يعني صغير أو كبير...
- value:هذه تمكننا من ملء المربع مسبقا بنص معين.
- placeholder: هذه تمكننا من ملئ المربع بنص معين يدل على ما يجب إدخاله في المربع ويختفي هذا النص بمجرد الضغط عليه.
- maxlength: أما هذه فهي تمكننا من تحديد عدد الحروف التي لا يجب تجاوزها عند كتابة النص داخل المربع.
ولتفهموا أكثر كيفية كتابتها في الكود ومعرفة دورها إليكم هذا الكود لتجربته:
<form method="post" action="page.php">
<p>
<label for="nome">الإسم:</label>
<input type="text" name="nome" id="nome" placeholder="أدخل إسمك هنا" size="20" maxlength="20" />
</p>
</form>
الأن نمر إلى شيء أخر وهو مربع كلمة السر ولإضافة مثل هذا المربع فهو سهل جدا فما علينا سوى تغيير كلمة text الموجودة أمام كلمة type وتعويضها بكلمة password ويصبح الكود كالتالي:
<form method="post" action="page.php">
<p>
<label for="motdepass">كلمة السر:</label><input type="password" name="motdepass" id="motdepass" />
</p>
</form>
جربوه وسترون أن ما تكتبونه لا يظهر على الشاشة.
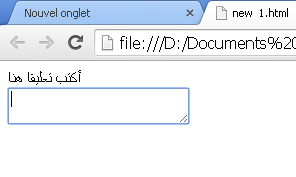
هناك مربع نص من نوع أخر حيت يمكننا أن نكتب فيه في أكثر من سطر ويكون كما في الصورة التالية:
ولإضافة مثل هذا المربع فإننا نستعمل وسمين أخرين وهما كالتالي:<textarea></textarea> ويكون الكود كما يلي:
<p>
<label for="commentaire">أكتب تعليقا هنا</label><br/>
<textarea name="commentaire" id="commentaire"></textarea>
</p>
يمكنكم تكبير حجم المربع وذلك إما عن طريق الCSS بإستعمال وسمين هما width و height أو عن كلمتين وهما rows التي تحدد عدد السطور التي ستظهر في المربع وcols التي تحدد عدد الاعمدة.
كما يمكننا أيضا ملء المربع المربع مسبقا بنص معين ولفعل هذا يكفي كتابة النص المراد ظهوره على المربع وأفضل طريقة لفهم هذا هو عن طريق هذا المثال:
<p>
<label for="commentaire">أكتب تعليقا هنا</label><br/>
<textarea name="commentaire" id="commentaire" rows="20" cols="40">أكتب رأيك هنا</textarea>
</p>
مازال هناك العديد من مربعات النص المختلفة والتي تختلف فيما بينها في نوعية المعطيات التي يمكن كتابتها فيها مثل إيميل ورقم الهاتف إلى غير ذلك مع العلم أن معظم المتصفحات لا تتعرف على متل هذه المربعات وتعتبرها كمربع نص عادي لكن مع ذلك فهذا لا يمنع من إستعمالها والأن سنبدأ بشرح كيفية إضافة هذه المربعات في صفحة ويب وسنبدأ بمربع الإيميل ولإضافته نكتب الكود التالي:
<input type="email" />
وهناك أيضا كود لكتابة عنوان صفحة ما وهو كالتالي:
<input type="url"/>
وكذالك فلإضافة رقم هاتف نستعمل الكود التالي:
<input type="tel"/>
تم هناك هذا الكود لإضافة مربع خاص بالأعداد:
<input type="number"/>
هذا الكود يمكننا من إنشاء مربع وبه زرين على الجانب يمكنان من تغيير قيمة العد ويمكننا تحديد هذه الأعداد حتى لا تتعدى مجالا معينا مثلا أن لا تتعدى الأعداد 5 وذلك باستعمال كلمة min أو كذالك أن لا تقل عن عدد معين باستعمال كلمة max وهناك أيضا كلمة step التي تعني خطوة ولنفهم اكثر دورها سنأخذ مثالا فمثلا لو أننا حددنا خطوة بالقيمة 2 فإننا سنحصل على الأعداد بهذا الترتيب 0،2،4،6 وهكذا.
كما أنه هناك أيضا هذا الكود الذي يمكننا من إضافة مؤشر:
<input type="range"/>
وهذا الكود الأخر يمكننا من إضافة مربع خاص بكتابة لون معين:
<input type="color"/>
أما لإضافة مربع خاص بالتاريخ فنستعمل الكود التالي:
<input type="date"/>
يمكننا أيضا جعله مربعا للتوقيت عن طريق تغيير كلمة date وتعويضها بكلمة time أو كذالك مربع لكتابة الأسبوع بتغيير الكلمة الأولى بكلمة week والشهر كذالك بكلمة month وأيضا جعله للتوقيت والتاريخ معا بكلمة datetime وهذه الأخيرة تقوم بتدبير التفاوت في التوقيت الموجود بين المناطق وهناك ايضا هذه datetime-local والفرق بينها وبين datetime هو أنها لا تقوم بتدبير التفاوت في التوقيت الموجود بين المناطق.
وأخيرا هناك هذا الكود الذي يمكننا من إضافة مربع للبحت:
<input type="search"/>
والأن نكون قد إنتهينا من المربعات ونمر إلى عنصر أخر من عناصر الإستمارات وهو الإختيارات وهناك ثلاثة أنواع نبدأ بالنوع الأول وهو مربعات التعليم أي التي يمكننا وضع علامة عليها ولإضافتها نكتب الكود التالي:
<input type="checkbox" name="choix"/>
هذا لا يعطينا شيئا سوى مربع صغير ووحيد لكنه رغم ذلك فهو العنصر الأساسي أما إذا أردتم الكود كاملا فها هو:
<p>
ضع علامة على مربع الحيوان الدي تحبه:<br/>
<input type="checkbox" name="chat" id="chats"/><label for="chat">القط</label><br/>
<input type="checkbox" name="chien" id="chien"/><label for="chien">الكلب</label><br/>
<input type="checkbox" name="girafe" id="girafe" /><label for="girafe">الزرافة</label><br/>
<input type="checkbox" name="lapin" id="lapin"/><label for="lapin">أرنب</label><br/>
</p>
في بعض الأحيان قد تحتاجون إلى جعل مربع معلما مسبقا ولفعل هذا فيكفي فقط إضافة الكلمة checked داخل وسم المراد تعليمه مسبقا وإليكم هذا المثال لتفهموا أكثر:
<input type="checkbox" name="cocher" checked/>
مناطق الإختيارات
تمكننا هذه العناصر من الإختيار من بين عدة عناصر ولا يمكن أن نختار أكتر من عنصر واحد وهي تكون على شكل مجموعات ونسميها بنفس الإسم name وكل إختيار يكون له قيمة value مختلفة.
ولإضافة مثل هذه الإختيارات نستعمل الوسم <input/> كما فعلنا في الأول تم هناك الكلمة type التي نكتب أمامها هذه المرة radio ولفهم كل هذا ليس هناك شيء افضل من مثال:
<p>
إختر القارة التي تعيش فيها:<br/>
<input type="radio" name=" continent" value="afrique" id="afrique"/><label for="afrique">إفريقيا</label><br/>
<input type="radio" name=" continent" value="eureup" id="euroup"/><label for="eurep">أروبا</label><br/>
<input type="radio" name=" continent" value="australie" id="australie"/><label for="australie">أستراليا </label><br/>
<input type="radio" name=" continent" value="asie" id="asie"/><label for="asie">أسيا </label><br/>
<input type="radio" name=" continent" value="amerique" id="amérique"/><label for="amerique">أمريكا</label><br/>
</p>
قمنا بكتابة نفس الإسم في الخاصية name وذلك لكي نحدد للمتصفح المجموعة التي تنتمي إليها هذه العناصر وهذا ضروري لكي يتم إختيار خيار واحد فقط فلو حذفنا الإسم الموجود في الخاصية name فسيصبح بإمكاننا إختيار أكثر من خيار في مجموعة واحدة أما لإنشاء مجموعتين من مناطق الإختيار هذه يكفي كتابة نفس الكود وتغيير الإسم الدي نكتبه داخل الخاصية name حيت نضع لكل مجموعة إسم معين.
القوائم المنسدلة
هناك نوع أخر من الطرق التي تمكننا القيام بالإختيار في صفحة ويب وهي القوائم المنسدلة ولإضافة مثل هذه القوائم نقوم بإحاطتها بالوسمين <select></select> لتحديد بدايتها ونهايتها وبداخل هذين الوسمين نكتب العدد الذي نريده من الوسمين التاليين <option></option> وإليكم المثال التالي الذي يمكنكم تجربته لتوضيح أكثر:
<p>
<label for="colore">إختر لونك المفضل:</label><br/>
<select name="colore" id="colore">
<option value="rouge">أحمر</option>
<option value="bleu">أزرق</option>
<option value="vert">أخضر</option>
<option value="jeune">أصفر</option>
<option value="blanche">أبيض</option>
<option value="noir">أسود</option>
</select>
</p>
هنا في هذا المثال كما تلاحظون اللون الأحمر هو اللون الذي يتم إختياره مسبقا وإذا أردتم أن يتم إختيار لون أخر مسبقا ما عليكم سوى إضافة كلمة selected بعد الكلمة الموجودة في الخاصية value.
بالإضافة إلى هذا يمكنكم تصنيف إختيارات القائمة على شكل مجموعات وذلك من خلال إضافة الوسم التالي:<optgroup></optgroup> الدي نضع بينه كل مجموعة كما في المثال الثالي:
<p>
<label for="colore">إختر لونك المفضل:</label><br/>
<select name="colore" id="colore">
<optgroup label="الألوان الأساسية">
<option value="rouge">أحمر</option>
<option value="bleu">أزرق</option>
<option value="vert">أخضر</option>
<option value="jeune">أصفر</option>
<option value="blanche">أبيض</option>
<option value="noir">أسود</option>
</optgroup>
<optgroup label="الألوان الثانوية">
<option value="orange">برتقالي</option>
<option value="rose">وردي</option>
</optgroup>
</select>
</p>
عادة ما تكون الإستمارات مكونة من مجموعات ولتنظيم هذه المجموعات نستعين بالوسم التالي : <fieldset></fieldset> حيت يحيط هذا الوسم بكل مجموعة وبالإضافة إلى هذا يمكننا أيضا أن نقوم بإضافة عنوان لكل مجموعة ولهذا نستعمل الوسم : <legend></legend> حيت يتم وضعه بعد الوسم <fieldset></fieldset> ولنفهم اكثر إليكم المثال التالي الذي يتضمن مجموعتين من المناطق:
<form method="post" action"page.php">
<fieldset>
<legend>معلومات تعريفية</legend>
<label for="nom">الإسم العائلي</label>
<input type="text" name="nom" id="nom"/>
<label for="prenom">الإسم الشخصي</label>
<input type="text" prenom="prenom" id="prenom"/>
</fieldset>
<fieldset>
<legend>لونك المفضل</legend>
<p>إختر لونك المفضل
<input type="radio" name="color prefer" value="rouge" id="rouge"/><label for="rouge">الأحمر</label>
<input type="radio" name="color prefer" value="bleu" id="bleu"/><label for="bleu">الأزرق</label>
<input type="radio" name="color prefer" value="jaune" id="jaune"/><label for="jaune">الأصفر</label>
<input type="radio" name="color prefer" value="vert" id="vert"/><label for="vert">الأخضر</label>
<input type="radio" name="color prefer" value="noir" id="noir"/><label for="noir">الأسود</label>
<input type="radio" name="color prefer" value="blanch" id="blanch"/><label for="blanch">الأبيض</label>
</p>
<p>
<label for="justifications">لماذا تحب هذا اللون؟</label>
<textarea name="justifications" id="justifications" cols="40" rows="8"></textarea>
</p>
</fildset>
</form>
هناك العديد من الأشياء التي يمكن أن نحتاجها ايضا في هذه الإستمارة وهي التي سنتحدث عنها هنا ونبدأ بخاصية أولى وهي طريقة تنشيط مربع ما مسبقا أي أن يكون جاهزا لإستقبال المعلومات ولفعل هذا نضيف الخاصية autofocus ويكون الكود كالتالي:
<input type="text" name="nom" id="nom" autofocus/>
تم هناك أيضا طريقة اخرى لجعل مربع مهما ومن الضروري ملأه ولفعل هذا نقوم بكتابة كلمة required ويكون الكود كالتالي:
<input type="text" name="nom" id="nom" required/>
وأخيرا يأتي دور زر إرسال الاستمارة الذي يمكننا من الموافقة على المعلومات المدخلة وإرسالها وهناك ثلاثة أنواع من هذه الأزرار وأولها هو الزر من النوع sumbit ويكتب كاالتالي:type="sumbit" وهو الزر الأساسي وهو ما ستستعملونه أكثر من غيره وعند الظغط عليه يتم توجيهكم إلى الصفحة التي كتبنا عنوانها في الخاصية action. تم هناك زر اخر وهو زر reset ويكتب كالتالي: type="reset" وهذا الزر يمكن من إفراغ كل الإستمارة والبدء من جديد. وهناك أيضا زر أخر وهو الزر image ويكتب كالتالي:type="image" وهو لا يختلف عن الزر الاول sumbit إلا أنه يكون على شكل صورة والتي نضيف إليها كالعادة الخاصية src. وأخيرا هناك الزر button ويكتب هو ايضا كالتالي:type="button" وهو زر لايقوم بأي شيء محدد إلا أنه يمكننا إستغلاله من خلال الجافا سكريبت (Javascript) للقيام بأمور معينة على الصفحة. والأن إليكم مثال عن كيفية إضافة زر إلى صفحة الويب:
<input type="submit" value="إرسال"/>
عندما نضغط على الزر إرسال فإنه سيوجهنا إلى الصفحة التي كتبنا عنوانها في الخاصية action لكن كل هذه الأوسمة والخصائص التي تعرفنا عليها فهي لا تفيدنا الان في أي شيء لأنه من الضروري تعلم لغة أخرى تمكننا من إستغلال هذه المعلومات ومعالجتها مثل الPHP مثلا.